flask 와 mariadb 활용하여 홈페이지 만들기 프로젝트 두 번째 포스팅을 시작합니다! Let’s Gil-IT입니다.
flask 와 Mairadb 활용 1번 포스팅을 잘 따라오셨다면, DB와 간단한 웹페이지를 만들 수 있었습니다.
이번 포스팅에서는 간단하게 회원가입 홈페이지, 회원가입 기능 구현, DB 연결까지 해보도록 하겠습니다.
천천히 잘 따라오시면 쉽게 하실 수 있으니 포기하시지 마시고 따라오세요!
1. 회원가입 홈페이지 만들기
지금부터 회원가입 홈페이지를 만들겠습니다. css 작업과 같이 이쁘게 꾸미는 작업 등 복잡한 기능은 실제 프로젝트 때 다른 자료들을 참고하시면서 만드시면 되니 핵심적이고 기능적인 부분을 중점으로 알려드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>회원가입 홈페이지</title>
</head>
<body>
<form method="POST">
<div class = 'register_group'>
<input type="text" class="register_id" placeholder="아이디" name="userid" />
<input type="text" class="register_name" placeholder="이름" name="username" />
<input type="text" class="register_pwd" placeholder="비밀번호" name="password" />
<button type ='submit'>제출</button>
</div>
</form>
</body>
</html>먼저 위와 같이 html을 만들어서 실행시키면 아래 그림과 같이 나옵니다.
이쁘게 꾸미는거는 패스하고 기능적으로 말씀드리겠습니다. 각 네모 박스는 id, name, password 데이터를 저장시키고 제출 버튼을 누르면 DB로 전송되도록 하고자 합니다.

이렇게 만든 후, 제출 버튼을 눌러도 아무런 응답이 없고 제대로 되었는지 확인이 어렵죠? 일단 먼저 DB 연결은 먼저 시킬 수 있도록 html과 flask 모듈을 활용하여 코드를 수정하도록 하겠습니다. 먼저 register 기능을 간단하게 구현하겠습니다.
Tip: wtforms 모듈은 브라우저와 브라우저로 부터 전송되는 Form 데이터를 작업해야하는 과정에서 쉽게 관리해줄 수 있도록 도움을 주는 패키지입니다. 관련해서 참고자료는 여기를 눌러주세요! 한 번 읽고 작업을 하시는게 수월합니다.
#flask register
#making_form.py
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
from wtforms.validators import DataRequired, EqualTo
class registerform(FlaskForm):
userid = StringField('userid', validators=[DataRequired()]) # Datarequired -> 빈칸 X
username = StringField('username', validators=[DataRequired()])
password = PasswordField('password', validators=[DataRequired(), EqualTo('re_password')])
re_password = PasswordField('re_password', validators=[DataRequired()])2. 데이터베이스와 관련된 내용을 설명드리겠습니다. 조금 복잡하지만 잘 따라오시면 무리없이 만들 수 있습니다. 먼저 DB_table이라는 폴더를 생성한 후 cd DB_table 명령어를 통해서 폴더로 작업공간을 이동합니다.
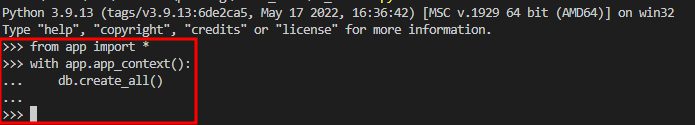
이후, 아래의 코드를 작성한 후 터미널에서 파이썬을 실행시킵니다. 실행 후 DB를 연결하여 확인해보시면 register_user라는 이름의 테이블과 데이터 속성이 만들어져있습니다.
models.py 파일은 DB_table 폴더와 원래 작업 폴더에 동시에 있어야 합니다. 물론 하나로 합쳐서 작업을 해도 되지만 저는 이게 편하고 확인하기 좋아서 이렇게 진행합니다.
#models.py
from flask_sqlalchemy import SQLAlchemy
from flask import Flask
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = "mariadb+mariadbconnector://id:pwd@ip:port/db"
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app) #for using database
class Register_user(db.Model):
__tablename__ = 'register_user' # name of table
id = db.Column(db.Integer, primary_key = True) #id to primary_key
password = db.Column(db.String(64))
userid = db.Column(db.String(32))
username = db.Column(db.String(8))
def __repr__(self):
return f'<Register_user {self.username}>'

자, 지금까지 registerform 과 DB 관련을 잘 진행하셨나요? 다음으로는 이 둘을 연결하는 작업을 진행하겠습니다.
먼저, 아래와 같이 app.py 코드를 수정합시다. 이제 우리의 app.py에는 register 함수를 통해서 브라우저에서 데이터가 들어오면 우리가 만든 DB에 저장하는 액션까지 수행할 수 있습니다.
#app.py
from flask import Flask, render_template, request, url_for, redirect
from flask_sqlalchemy import SQLAlchemy
from models.py import db
from models.py import Register_user
from making_form import registerform
db = SQLAlchemy()
app = Flask(__name__)
app.config.update(SECRET_KEY="awfwefasdfsadf")
app.config['SQLALCHEMY_DATABASE_URI'] = "mariadb+mariadbconnector://id:pwd@ip:port/db"
db.init_app(app)
######## register##########
@app.route('/register', methods=['GET', 'POST'])
def register():
form = registerform()
if form.validate_on_submit():
register = Register_user()
register.userid = form.data.get('userid')
register.username = form.data.get('username')
register.password = form.data.get('password')
db.session.add(register) # db저장
db.session.commit() # 커밋을 통한 수행
return redirect('/')
return render_template('register.html', form=form)
######## register##########
######## main##########
@app.route('/')
def hompage():
return render_template('main.html')
######## main##########
if __name__ == "__main__":
app.run(host='0.0.0.0', port=5000, debug=True)3. html 작성 후 연결 및 테스트 진행
지금부터는 회원가입 홈페이지를 만들어 보겠습니다. 처음에 만든 것과는 조금 다를 겁니다. 왜냐하면 앞서 설명드린 wtform 기능을 활용하여 조금 더 편리하게 작업을 하기 때문입니다.
보시는바와 같이 wtfform 기능을 통하여 작성하였습니다. 아래 코드는 flask를 구동 시 작동되며 html만 확인할 때는 제대로 기능이 작동하지 않으니 주의하시길 바랍니다.
#register.html
<!DOCTYPE html>
<html>
<head>
<title>회원가입 홈페이지</title>
</head>
<body>
<div class='register'>
<div class='row mt-10'>
<h1>회원가입 페이지</h1>
</div>
</div>
<div class='row mt-10'>
<form method="POST">
{{form.csrf_token}}
<div class='register_group'>
{{form.userid.label('userid')}}
{{form.userid(placeholder='userid')}}
</div>
<div class='register_group'>
{{form.username.label('username')}}
{{form.username(placeholder='username')}}
</div>
<div class='register_group'>
{{form.password.label('password')}}
{{form.password(placeholder ='password')}}
</div>
<div class='register_group'>
{{form.re_password.label(re_password)}}
{{form.re_password(placeholder = 're_password')}}
</div>
<button type="submit" class="btn btn-primary">제출</button>
</form>
</div>
</body>
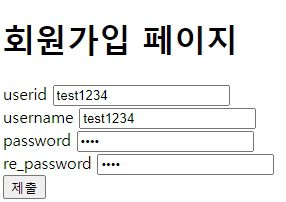
</html>자 여기까지 따라오셨으면 한번 python run을 해보시길 바랍니다! 제대로 따라오셨다면 아래와 같이 나올겁니다.
현재 flask로 서버는 올렸으니 기본페이지가 보이실겁니다 거기서 127.0.0.1:5000/register로 이동하시면!!

회원가입을 하시면 DB에는 자신이 적은 데이터들이 적재되어 있을 겁니다.
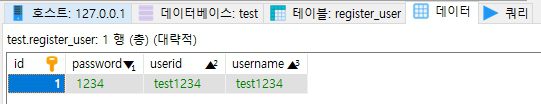
저는 test1234, test1234, 1234, 1234로 데이터를 보낸 후 DB를 확인해보도록 하겠습니다.
회원가입과 동시에 다시 기본페이지로 돌아갑니다. 만약 기본페이지로 돌아가지 않는다면 오류입니다.


데이터가 잘 들어 왔습니다!! DB, HTML, Flask 한꺼번에 다루기에는 초보자들은 쉽지 않을 수 있지만 이 부분만 잘 해내신다면 간단한 어플리케이션을 만드시는데는 문제가 없습니다.
그러니까!! 포기하지마시고 따라오시길 바랍니다!
이것으로 flask mariadb 활용 홈페이지 구축 2편을 마무리 짓고 다음 포스팅인 로그인 기능 구현편에서 뵙도록하겠습니다.
